CSS - Cascading Style Sheets
5 participants
inseadima :: I N S E A :: Options :: Informatique :: Etude :: Divers :: HTML&XML&ASP&PHP & CSS &JAVA SCRIPT WEB
Page 1 sur 1
 CSS - Cascading Style Sheets
CSS - Cascading Style Sheets
Langage de feuilles de style
Un langage simple pour associer des propriétés de style à des éléments dans les documents structurés
Cascade : plusieurs feuilles de style peuvent être combinées (auteur, site, agent, utilisateur)
Exemple : sans CSS, avec CSS
Référence : http://www.w3.org/TR/REC-CSS2
Un langage simple pour associer des propriétés de style à des éléments dans les documents structurés
Cascade : plusieurs feuilles de style peuvent être combinées (auteur, site, agent, utilisateur)
Exemple : sans CSS, avec CSS
Référence : http://www.w3.org/TR/REC-CSS2
 Objectifs de CSS
Objectifs de CSS
Spécifier la présentation des documents de façon externe
Un ensemble cohérent de documents peuvent être présentés de façon homogène en leur appliquant les mêmes modèles de présentation
Avantages
- Sans modifications, un même document peut être présenté de différentes façons :
- Selon le lecteur
- Selon les caractéristiques de l'appareil de restitution
Avantages
- Maintenabilité
- Indépendance des plates-formes
- Performances
 Principes
Principes
Une feuille de style est un ensemble de règles comprenant chacune
Exemple : h1 {color: yellow; font-weight: bold}
ul ul li {font-size: small}
- Un sélecteur, qui spécifie les éléments auxquels la règle s'applique
- Des propriétés, avec leurs valeurs, à appliquer à ces éléments
Exemple : h1 {color: yellow; font-weight: bold}
ul ul li {font-size: small}
 Sélecteurs CSS2
Sélecteurs CSS2
- Sélecteur universel : *
* {border: 1px red solid} - Sélecteur d'élément : E
h1 {color: yellow; font-weight: bold} - Sélecteur de descendance : E F E > F E:first-child
ul ul {font-size: small} - Sélecteur de voisinage : E + F
div + p {margin-top: 2em} - Sélecteur d'identificateur : #id
#myname {color: yellow; font-weight: bold} - Sélecteurs de classe : .class E.class
.header {background-color: black; color: white} - Pseudo-classes : E:link E:visited E:active E:hover E:focus
a:link {color: red} - Sélecteur d'attribut : E[att] E[att="val"] E[att~="val"]
note[severity="warning"] {color: red; font-size: 16pt} - Plusieurs sélecteurs E1, E2, E3
 Quelques propriétés CSS2
Quelques propriétés CSS2
124 propriétés
- Polices : famille, taille, style, variantes, graisse, étirement, etc.
- Couleur du texte, couleur de fond, image de fond
- Format : Bloc, élément flottant, élément en ligne
- Position absolue, relative, superposition
- Géométrie : Largeur, hauteur, marges, filets
- Génération de contenu, numérotation, marques de listes
- Description des pages, contrôle des sauts de page
- Texte : indentation, alignement, décoration, soulignement, interlettrage, etc.
- Tables : bordures, cadres, espacement, etc.
- Sortie vocale : volume, pauses, effets sonores, position de la source, débit, hauteur du son, etc.
 Couleurs
Couleurs
Il existe une liste de couleurs prédéfinies
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow et orange.
Exemples :
em {color: #f00} /* #rgb */
em {color: #ff0000} /* #rrggbb */
em {background-color: rgb(255,0,0)} /* integer range 0 - 255 */
em {background-color: rgb(100%, 0%, 0%)} /* float range 0.0% - 100.0% */
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow et orange.
Exemples :
em {color: #f00} /* #rgb */
em {color: #ff0000} /* #rrggbb */
em {background-color: rgb(255,0,0)} /* integer range 0 - 255 */
em {background-color: rgb(100%, 0%, 0%)} /* float range 0.0% - 100.0% */
 Unités
Unités
Les unités relatives :
Les unités absolues :
- em: la valeur du 'font-size'
- ex: la hauteur du x 'x-height' dans la fonte
- px: pixels, relatif à la définition de l'écran
- %: pourcentage
Les unités absolues :
- in: inches -- vaut 2.54 centimètres
- cm: centimètres
- mm: millimètres
- pt: points -- vaut 1/72ème de inch
- pc: picas -- vaut 12 points
 Fontes
Fontes
Spécification de :
Exemples : p {font: 12pt/14pt sans-serif}
p {font: 80% sans-serif}
- font-family : un nom de la famille 'helvetica', 'arial', ''verdana', 'times', 'courier'
et/ou une famille générique 'serif', 'sans-serif', 'cursive', 'fantasy' et 'monospace'. - font-style : valeurs 'normal', 'italic', 'oblique'
- font-variant : valeurs 'normal' ou 'small-caps'
- font-weight : valeurs 'normal', 'bold', 'bolder', 'lighter', '100', '200', '300', '400', '500', '600', '700', '800', '900
- font-size : xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large', ou valeur relative, ou valeur absolue
- font : ['font-style' 'font-variant' 'font-weight'] 'font-size' [ /'line-height'] 'font-family'
Exemples : p {font: 12pt/14pt sans-serif}
p {font: 80% sans-serif}
 Modèle de boîte
Modèle de boîte
À chaque élément du document est associée une boîte qui possède
Des propriétés CSS contrôlent ces paramètres dans les quatre directions
Exemple : margin: 1em auto; /* top/bottom = 1em right/left = auto */
padding: 1em 2em 3em; /* top = 1em right/left = 2em bottom = 3em */
Figure (marche sous firefox j sai pa prkoi n marche pas ss IE)
- des marges (margin)
- une bordure (border)
- du remplissage (padding)
- un contenu (content)
Des propriétés CSS contrôlent ces paramètres dans les quatre directions
Exemple : margin: 1em auto; /* top/bottom = 1em right/left = auto */
padding: 1em 2em 3em; /* top = 1em right/left = 2em bottom = 3em */
Figure (marche sous firefox j sai pa prkoi n marche pas ss IE)
 Bordures
Bordures
Épaisseur
border-top-width, border-right-width, border-bottom-width, border-left-width, border-width
Couleur
border-top-color, border-right-color, border-bottom-color, border-left-color, border-color
Style
border-top-style, border-right-style, border-bottom-style, border-left-style, border-style
valeurs : none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset
'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', et 'outset' peuvent être interprétés comme 'solid'
Raccourcis
border-top, border-bottom, border-right, border-left, border
border-top-width, border-right-width, border-bottom-width, border-left-width, border-width
Couleur
border-top-color, border-right-color, border-bottom-color, border-left-color, border-color
Style
border-top-style, border-right-style, border-bottom-style, border-left-style, border-style
valeurs : none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset
'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', et 'outset' peuvent être interprétés comme 'solid'
Raccourcis
border-top, border-bottom, border-right, border-left, border
 Assemblage de boîtes
Assemblage de boîtes
Les boîtes des éléments successifs de la structure se juxtaposent avec fusion des marges contiguës
Exemple :
Figure(meme probleme avec IE)
Exemple :
- Code:
<div>
<p>First paragraph.</p>
<p>The second...</p>
</div>
Figure(meme probleme avec IE)
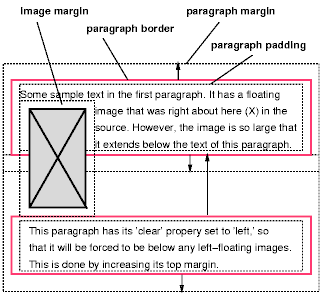
 Propriété float
Propriété float
La propriété float pousse la boîte à gauche ou à droite de la ligne courante.
La boîte doit avoir une largeur explicite (propriété width) ou une dimension intrinsèque.
img {float: left}

La boîte doit avoir une largeur explicite (propriété width) ou une dimension intrinsèque.
img {float: left}

 Assemblage de boîtes et float
Assemblage de boîtes et float
Quand une boîte mise en ligne se superpose avec un élément float, le contenu, le fond et la bordure de cette boîte sont poussés sur le bord de l'élément float.


 Positionnement
Positionnement
Le positionnement est réalisé par la combinaison des règles suivantes
left, right, top, bottom fixent un des bords de la boîte par rapport à la boîte racine.
width, height fixent les dimensions de la boîte
- position définit la boîte bloc qui sert de repère (containing block) sauf pour la valeur 'static'.
- 'relative' par rapport à l'englobant.
- 'absolute' par rapport à la racine du document.
- 'fixed' par rapport à la fenêtre (voir exemple)
 Media types
Media types
La présentation peut varier selon les média :
Sélection des règles CSS selon les média : @media print {
body {font-size: 10pt}
}
@media screen {
body {font-size: 12pt}
}
@media screen, print {
body {line-height: 1.2}
}
- aural, braille, embossed, handheld, print, projection, screen, tty, tv
Sélection des règles CSS selon les média : @media print {
body {font-size: 10pt}
}
@media screen {
body {font-size: 12pt}
}
@media screen, print {
body {line-height: 1.2}
}
 Règle @import
Règle @import
La règle @import permet d'inclure un fichier CSS dans un autre fichier CSS
Cette règle doit être placée en tête du fichier (avant toute autre règle).
Elle peut spécifier un media type.
Exemples : @import "mystyle.css";
@import url("mystyle.css");
@import url("fineprint.css") print;
@import url("bluish.css") projection, tv;
Cette règle doit être placée en tête du fichier (avant toute autre règle).
Elle peut spécifier un media type.
Exemples : @import "mystyle.css";
@import url("mystyle.css");
@import url("fineprint.css") print;
@import url("bluish.css") projection, tv;
 Re: CSS - Cascading Style Sheets
Re: CSS - Cascading Style Sheets
C'est pas aussi simple que tu le prétend monsieur Souhail.. Le plus grand problème c'est la compatibilité avec les différents navigateur.. ça c'est un casse-tête..
 Re: CSS - Cascading Style Sheets
Re: CSS - Cascading Style Sheets
Salut a tous
Bon c'est mon premier poste dans ce forum alors j'espère que je vais pas faire de gaffe
Bon vue que le sujet parle du HTML/CSS j'aimerai bien vous proposer quelques livres qui traite ce sujet je tien juste a noter que c'est en anglais
Pour télécharger les livres voici les liens
HTML 4 For Dummies 2005
=> http://rapidshare.com/files/170503617/HTML_4_For_Dummies__5th_Edition__2005_.pdf
CSS The Definitive Guide 3rd Edition 2006
=> http://rapidshare.com/files/170510256/CSS_-_The_Definitive_Guide__3rd_Edition__2006_.chm
@ Mr AISSAM

Bon c'est mon premier poste dans ce forum alors j'espère que je vais pas faire de gaffe
Bon vue que le sujet parle du HTML/CSS j'aimerai bien vous proposer quelques livres qui traite ce sujet je tien juste a noter que c'est en anglais
Pour télécharger les livres voici les liens
HTML 4 For Dummies 2005
=> http://rapidshare.com/files/170503617/HTML_4_For_Dummies__5th_Edition__2005_.pdf
CSS The Definitive Guide 3rd Edition 2006
=> http://rapidshare.com/files/170510256/CSS_-_The_Definitive_Guide__3rd_Edition__2006_.chm
@ Mr AISSAM
Le Navigateur qui pose problème c'est internet explorer ,essayer plutôt Firefox ou bien OperaC'est pas aussi simple que tu le prétend monsieur Souhail.. Le plus
grand problème c'est la compatibilité avec les différents navigateur..
ça c'est un casse-tête..

dragoun- Restez sympa, je suis un nouveau membre ;)

-

Nombre de messages : 2
Date d'inscription : 05/12/2008
 Re: CSS - Cascading Style Sheets
Re: CSS - Cascading Style Sheets
Salut
Merci pour ces infos,
Mais le problème n'est pas uniquement IE, Firefox a ses incompatibilité qui marchent par exemple sur Konqueror et safari , chaque navigateur a ses incompatibilités .
J'ajoute Un lien pour voir les incompatibilités majeurs de IE :
http://www.christopher-jablonski.com/fr/reperes/ie6.shtml
Merci pour ces infos,
Mais le problème n'est pas uniquement IE, Firefox a ses incompatibilité qui marchent par exemple sur Konqueror et safari , chaque navigateur a ses incompatibilités .
J'ajoute Un lien pour voir les incompatibilités majeurs de IE :
http://www.christopher-jablonski.com/fr/reperes/ie6.shtml

shintok- Co-Admin

-

Nombre de messages : 186
Localisation : casablanca
Date d'inscription : 24/10/2006
 Re: CSS - Cascading Style Sheets
Re: CSS - Cascading Style Sheets
Salam,
- Normalement IE8 (qui est au stade de beta2) devrait être complètement compatibles avec les specifications CSS2.1 (ce qui n'est même pas le cas de Firefox). Donc, déjà à la sortie d'IE8, il sera possible d'afficher la même chose sur Opera, Safari, Firefox et IE sans avoir recour à des hacks.
- Le gros problème avec CSS, et avec touts les standads de la W3C d'ailleurs, c'est que ça avance TROP lentement par rapport à ce que l'on peut vraiment faire. C'est ça qui a fait que certaines sociétés (comme Microsoft) ont décidé, par le passé, de laissé tomber la W3C et de faire leurs propres technologies. Maintenant c'est entrain de changer, notemment avec l'ouverture d'Internet Explorer aux standards. Reste encore à assurer la transition entre la situation actuelle et celle où touts les navigateurs interpreteront le code de la même façon.
PS : Le blog de la IE-Team (équipe qui développe Internet Explorer et son moteur de rendu Trident) est intéressant à lire pour ceux qui s'intéressent au futur du développement Web : IE Blog
- Normalement IE8 (qui est au stade de beta2) devrait être complètement compatibles avec les specifications CSS2.1 (ce qui n'est même pas le cas de Firefox). Donc, déjà à la sortie d'IE8, il sera possible d'afficher la même chose sur Opera, Safari, Firefox et IE sans avoir recour à des hacks.
- Le gros problème avec CSS, et avec touts les standads de la W3C d'ailleurs, c'est que ça avance TROP lentement par rapport à ce que l'on peut vraiment faire. C'est ça qui a fait que certaines sociétés (comme Microsoft) ont décidé, par le passé, de laissé tomber la W3C et de faire leurs propres technologies. Maintenant c'est entrain de changer, notemment avec l'ouverture d'Internet Explorer aux standards. Reste encore à assurer la transition entre la situation actuelle et celle où touts les navigateurs interpreteront le code de la même façon.
PS : Le blog de la IE-Team (équipe qui développe Internet Explorer et son moteur de rendu Trident) est intéressant à lire pour ceux qui s'intéressent au futur du développement Web : IE Blog

E.Fahd- membre

-

Nombre de messages : 14
Localisation : Rabat
Date d'inscription : 31/07/2008
 Re: CSS - Cascading Style Sheets
Re: CSS - Cascading Style Sheets
Le Navigateur qui pose problème c'est internet explorer ,essayer plutôt Firefox ou bien Opera
Le vrai casse-tête c'est le fait de pouvoir rendre le site compatible avec le plus grand nombre de navigateurs même avec les incompatibilités.. Et comme a dit Fahd -que je remercie pour les infos- ils faut actuellement plein de hacs pour contourner ces failles. On a pas le droit de négliger IE juste parce qu'il présente pleins d'incompatibilités..
Toi par exemple tu développe des site juste pour les utilisateur de firefox? que fait tu des plus de 80% des gens qui n'utilisent que IE?
PS: merci saad pour le lien.
inseadima :: I N S E A :: Options :: Informatique :: Etude :: Divers :: HTML&XML&ASP&PHP & CSS &JAVA SCRIPT WEB
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|


 par
par